Flutter Virtual displays
虚拟显示将 android.view.View 实例渲染到一个纹理上,因此它不会嵌入到 Android Activity 的视图层级中。某些平台交互,如键盘处理和辅助功能可能无法工作。
使用 VirtualDisplay 机制,将原生视图渲染为纹理。在 Flutter 界面上开辟一个同样大小的只为,使用 Flutter Texture 渲染。这种不会附加到视图层次结构中。
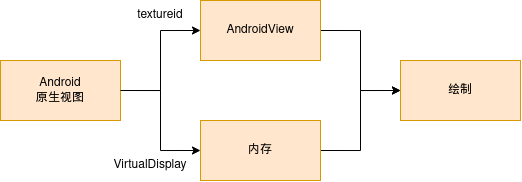
Flutter 将原生空间绘制到 VirtualDisplay 中,然后通过 textureid 提取出绘制的纹理,渲染到一个内存 Surface 上。
缺点:
- 某些平台交互(键盘、辅助功能)可能无法正常工作
- 键盘兼容问题尤为严重
- 平台视图每个像素,都要经过一层缓冲,浪费显存和绘图性能
原理图:

兼容性问题
触摸事件
链路长问题:
触摸事件被发送给 FlutterView,FlutterView 先传给 Dart 侧,Dart 再转发给原生侧,如果原生不处理,需要再转回 Dart 侧。这个链路很长,过程中容易发生意外丢失和不响应。
信息丢失问题
Android MotionEvent 转为 Flutter 事件过程中,可能会存在信息的丢失
输入法
原生视图因为在 VirtualDisplay 里,无法获取焦点。FlutterView 中重写了输入法相关逻辑,代理了原生视图的输入法触发逻辑。
这里面的问题,在与需要兼容不同 Android 系统版本的输入法逻辑。
网络资源
- 在 Flutter 应用中使用集成平台视图托管您的原生 Android 视图 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
- AndroidView class - widgets library - Dart API
本文作者:Maeiee
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
