Obsidian Database Folder 创建网站数据库
互联网中有无数优秀的好网站,它们就像璀璨的宇宙,发出耀眼光芒。我想收集这些优秀网站。
如何收集?我会编程,我可以开发一款 App,也可以开发一个网站系统。但是,有了 0.0 Obsidian 介绍,我不必再重头写大量代码,有了 Obsidian Database Folder,这个问题可以轻松解决。
在本文中,记录了我使用 Obsidian Database Folder 搭建网站数据库的全过程。这些经验并不局限于数据库,对于文献、电子书等都是适用的。
整体思路
每个网站都是一个笔记。为笔记创建一个专门模板。
然后使用 Obsidian Database Folder 创建一个数据库,根据模板表示网站的元信息进行筛选,然后对其他元信息进行展示。
Obsidian Database Folder 需要与模板进行绑定。
创建网站模板v1
创建一个用于表示网站的模板,这里只包含 Metadata:
type: website
name: {{title}}
created: "{{date}}"
tags:
这只是一个基础模板,因为没有正文,正文部分我打算再叠加 dataview,展示站点内的内容。
创建站点目录及数据库
我打算创建一个目录来容纳这个数据库。
在 Vault 中创建一个新目录【 088.网站数据库】 。在【 088.网站数据库】内部建立一个子目录【 站点】 ,用于存放所有网站。
添加网站
在【 站点】 目录下添加一个网站的笔记,采用上面的模板。如下图所示:

创建数据库
在【 088.网站数据库】根目录创建数据库,名称为站点数据库。接下来创建列,创建列的套路是:
- 首先点击创建列,输入一个列名
- 进入列设置,再输入一个 Column ID,这个就是 Metadata 的 key
- 对于 Tags,创建的 Column 的类型要选择为 Tags
- 更多类型可参见《Obsidian 使用 Obsidian Database Folder 插件创建数据库》笔记
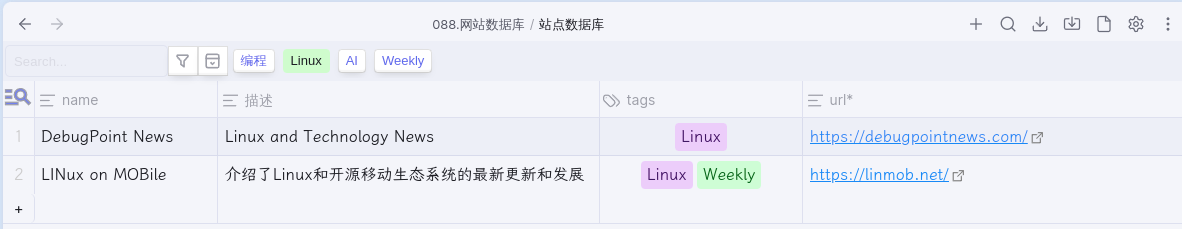
添加了几个数据后,如下图所示:

创建检索分类
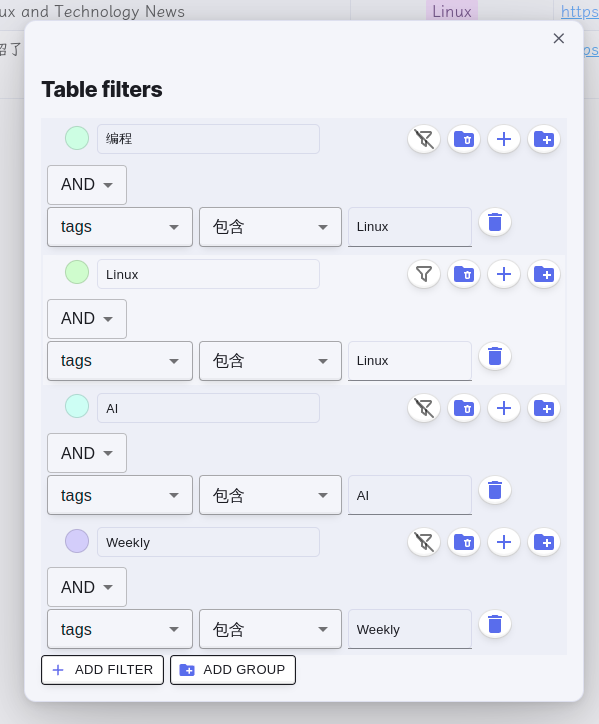
Obsidian Database Folder 支持创建分类过滤,点击上图中的放大镜,会在表格顶部弹出一个界面,选择【 Table Filters】 可以添加过滤。
支持两种 Filter:group filter 和 filters ,使用 group filter 实现下面的按照标签分类进行筛选。一图胜千言:


group filter 的可视化编辑尽管看起来方便,但是没有直接改代码快,在数据库中,右上角可以切换到数据库的 Markdown 代码,直接改代码更快一些。
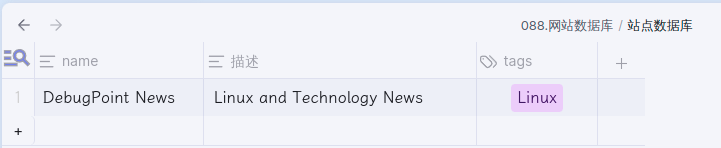
样式修复:Border 主题下 Cell 宽度过窄
如下图所示:

我使用 Border 主题,在 Style Setting 中有关于 Database Folder 的设置【 关闭全宽表格】,这是一个开关,把这个开关打开。然后表格就可以手动拖动宽度了。效果如下:

修改:调整目录结构
前面说到:
在 Vault 中创建一个新目录【 088.网站数据库】 。在【 088.网站数据库】内部建立一个子目录【 站点】 ,用于存放所有网站。
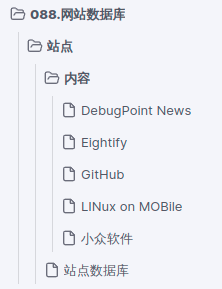
在本节中我调整了一下目录结构,将数据库由【 088.网站数据库】根目录移动到【 站点】 子目录下,并在【 站点】 子目录内创建内容子目录,用于盛放站点。如下所示:

调整的原因是,我希望在【 088.网站数据库】下再创建其他目录,比如再创建【 GitHub 项目库】 、【 GitHub 开发者库】 ,建立不同维度。
本文作者:Maeiee
本文链接:Obsidian Database Folder 创建网站数据库
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
