Obsidian-Digital-Garden
Obsidian-Digital-Garden 是一款 0.0 Obsidian 介绍 插件,能免费将笔记发布到网络上,享有自己的个人花园。相当于免费开源版本的 Obsidian Publish。
本站也是使用该插件生成的。我已使用半年多,该插件工作稳定、可靠,使用体验优秀。目前,本站已经是我个人事业中的重要部分,这都要感谢这个插件的助力。
对于如何安装使用该插件,官方文档与官方安装指南,已经讲解得非常详尽。本文中不再赘述。后文中,更多是对插件内部原理的分析与研究。
高级主题
- 《Obsidian-Digital-Garden CSS 样式优化》
- 《Obsidian-Digital-Garden 文件树实现原理》
- 《Obsidian数字花园绑定域名开通统计与广告》
- 《Obsidian-Digital-Garden 中文 URL 跳转问题》
主要功能
Obsidian-Digital-Garden 以 0.0 Obsidian 介绍 形式提供,跟 0.0 Obsidian 介绍 特性融合得非常好,主要功能包括:
| 特性 | 介绍 |
|---|---|
| 双向连接 | 内部跳转和 Backlinks 都完美支持 |
| Dataview | Dataview 也支持!在数字花园发布时,将会执行查询,将结果一同发布出去。非常酷的特性! |
| Obsidian 主题 | 0.0 Obsidian 介绍 主题可直接应用于数字花园站点 |
| 样式设置 | 额外样式定制 |
| 本地关系图 | 局部关系图谱 |
| 全局关系图 | 全局关系图谱 |
| 文件树导航 | 让笔记更加有条理 |
| 全局搜索 | 整个站点支持全文检索 |
| 提示/警告框 | Callout |
| 支持 Excalidraw 绘图 | 与 Obsidian Excalidraw 插件无缝结合 |
| 嵌入/引用图片 | 支持图片发布 |
| 嵌入笔记 | 支持嵌入笔记 |
| 代码块 | 支持 |
| MathJax | 支持 |
| 高亮文本 | 支持 |
| 脚注 | 支持 |
| Mermaid 图表 | 支持 |
| PlantUML 图表 | 支持 |
整体功能还是非常强大的!我在使用过程中,是相当地称心、顺手!
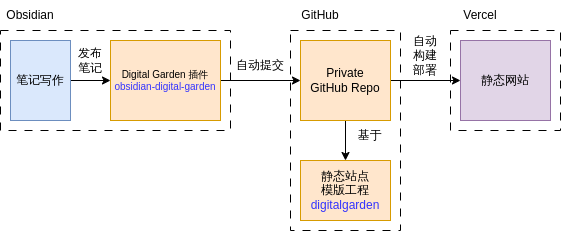
整体工作流程
Obsidian-Digital-Garden 整套流程还是需要一定动手能力的,涉及到多套系统(本地 Obsidian 软件、GitHub、Vercel)。
插件的整体工作流程如下:

从我们最熟悉的 0.0 Obsidian 介绍 说起,我们在 0.0 Obsidian 介绍 中编写笔记。对于想发布的笔记,需添加 dg-publish 元信息。然后,通过 obsidian-digital-garden 插件,进行发布。
在 obsidian-digital-garden 插件中,收到发布指令,它会调用 GitHub API,将笔记提交到 GitHub 上我们制定的 Repo 中。
这个 GitHub Repo 是需要我们提前在 GitHub 上创建好的,并且需要基于 digitalgarden 模版进行创建。基于这套模版创建出我们的 Repo 后,在我们的 Repo 中,将具备自动构建能力。当上一步有笔记提交进入 Repo 后,Repo 将自动触发 Vercel 集成构建、站点发布。整个流程是自动的,所以,我们的 Repo 一次性创建好后,后续会自动工作,不再需要管它了。
Vercel 也需要我们提前创建好 Project。Vercel 也提供免费的二级域名,用户也能免费指定自定义域名。关于如何指定域名,可参见《Obsidian数字花园绑定域名开通统计与广告》一文。
整个流程中,主要基于 Obsidian-Digital-Garden 提供的两个开源项目:
- obsidian-digital-garden:工作于 0.0 Obsidian 介绍 内部的插件
- digitalgarden:数字花园的静态站点的模版工程
digitalgarden 模版更新
上一节说到,我们的 Repo 基于 digitalgarden,这里有个问题,万一 digitalgarden 更新了怎么办?
obsidian-digital-garden 插件中提供了一个功能,它会自动检测 digitalgarden 的版本,使我们能够在 Obsidian 内部完成对我们的 Repo 的升级。功能的截图如下:

点击 Update 按钮,插件会自动发起一个 PR,将 digitalgarden 的更新发送到我们的 Repo。不过,合并 PR 还是得我们自己动手。
Eleventy 静态站点生成器
在本节中重点研究 digitalgarden 项目,它本质上是一个采用 Eleventy, a simpler static site generator 的静态站点。
简单了解了一下,Eleventy 非常强大,看来有必要对 Eleventy 展开自学。
网络资源
- 📚 文档:请访问 dg-docs.ole.dev 查看文档和示例。
- oleeskild/obsidian-digital-garden (github.com)
- Local deployment · oleeskild/obsidian-digital-garden · Discussion #160 (github.com):讨论如何自托管,这个插件至少还是需要 GitHub 账号
- Obsidian 免费建站发布网页 | 基于 Digital Garden + Github + Netlify - Another Dayu
本文作者:Maeiee
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
