个人博客网站与写作
我将写作视为一项长期事业,并认真对待。个人博客网站是我写作的载体,我倾注了很多心血。通过个人博客网站进行写作事业,是不容易的,既有道的方面,即如何写出有深度、有思想的内容,也有术的方面,用什么样的技术栈来承载网站。多年来,我做了一些探索,走了一些弯路,在本文中,将我的这些心得进行梳理、总结。
2024年1月:梳理现有网站架构
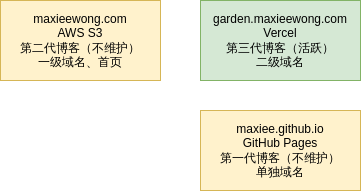
目前网站架构有些乱,因此需要进行梳理。首先用一幅图梳理目前我的几个站点的结构:

简单来说,我有 3 个站点:
- maxieewong.com
- 2022 年,自己写了一个基于 MediaWiki 的博客生成器
- 部署在 AWS S3 上
- 一级域名
- garden.maxieewong.com
- 2023 年,我使用 0.0 Obsidian 介绍 进行知识管理后,创建的数字花园
- 部署在 Vercel 上
- 占据 garden 这一二级域名
- 目前在活跃维护
- maxiee.github.io
- 在更早时候,我使用 React Static 写的一个静态博客生成器
- 部署在 GitHub Pages 上
- 目前已不再维护
2024年1月:改造方案
针对《2024年1月:梳理现有网站架构》一节中,存在多套站点、不统一的问题,构思改造方案如下。
建立一级域名门户页
目前 maxieewong.com 首页指向第二代博客首页。我希望引入一个静态生成的门户页面,通过这个门户页面对各个二级页面进行分发。
好处:
- 通过门户页:能将几个站点串起来
- 盘活一级域名:我可以基于 AWS S3,在一级域名上部署更多 Web 产品
- 比如,用 Flutter Web 开发一款游戏,可以方便实现部署
注:之前的第二代博客首页,由于被门户页所替代,所以考虑给原首页重命名一个位置。
sitemap 融合
garden.maxieewong.com 在二级域名下有自己的 sitemap。我希望在 maxieewong.com 一级域名中建立 sitemap,将二级的都整合进一级当中。
第二代博客路径维持不变
第二代博客中产出了不少精品内容,不少内容被别人所引用,因此我要保证第二代博客中,文章路径的有效性,不能因为改造,导致第二代博客的文章无法访问。
2024年1月:技术实现部分
坦白来说,第二代博客也好,AWS S3 也好,一年多没弄,我都已经淡忘了。在这一节中,进行回顾梳理,重新把这一整套方案给梳理出来。
AWS S3 静态站 Repo
过去 AWS S3 下的内容,即 maxieewong.com、一级域名下的内容,都是通过我之前开发的一款 MediaWiki 静态博客生成器,从 MediaWiki 中生成而来。
自从用上 0.0 Obsidian 介绍 后,我已不再使用 MediaWiki。这套静态博客生成器也荒废了。
现如今,这些生成后的 HTML 文件,成了一个 Base。我从 AWS S3 上下载所有文件,创建一个 git repo 上传到我自己的 Git Server 中。
未来,相关的更新,都是基于这个 repo 来做。
比如,我想给所有第二代博客添加一个 notification,往数字花园引流,我将直接编辑 HTML 网页。
站点维护工具 Repo
还要写一些 Python 脚本,用于站点维护。
比如:
- 一键在本地预览站点,包含一级域名静态栈,数字花园,一个脚本全部本地运行,方便我未来进行修改调试
- 方便地向 HTML 中注入 notification
- ……
新首页 Profile Page
在我的新首页中,我希望有一个门面页面,向各个站点做导航跳转,同时能做一些简单的个人介绍。
我希望能够复用已有项目,实现快速创建。通过了解,这类页面叫做 Profile Page,在 GitHub 上有一个 Topic:profile-website · GitHub Topics。
开源项目:
- ardacarofficial/links-website: List all your links on one website.
- 111star
- 不涉及到什么打包构建,clone 下来直接编辑 HTML 即可
- 不错,挺符合我需求,界面也很美观
- vmarcosp/minimalist-profile: :bust_in_silhouette: A simple and minimalist profile template
- 67star
- 个人感觉没有 links-website 好看
- 而且还需要前端构建
- yehezkielgunawan/yehezgun-v3: 🏡Yehezgun site v3. Built using Next.js + Typescript + Tailwind CSS
- 54star
- 好看是好看
- 技术栈有点复杂了
- gurusabarish/hugo-profile: A highly customizable and mobile first Hugo template for personal portfolio and blog.
- 567star
- 基于 Hugo,功能强大
- 我还是希望纯 HTML 的
我没进行过多的调研,简单看了几个,links-website 基本满足我的需求,那就他了。
直接双击就能打开,这一点很好。
我总结到这篇文章《使用 links-website 快速搭建个人网站首页》
本文作者:Maeiee
本文链接:个人博客网站与写作
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
